RunGuides Creative Guide
This page has details of what we need for in order to launch your site takeover on RunGuides.
We typically need 8 pieces of creative in order to fully launch things for you:
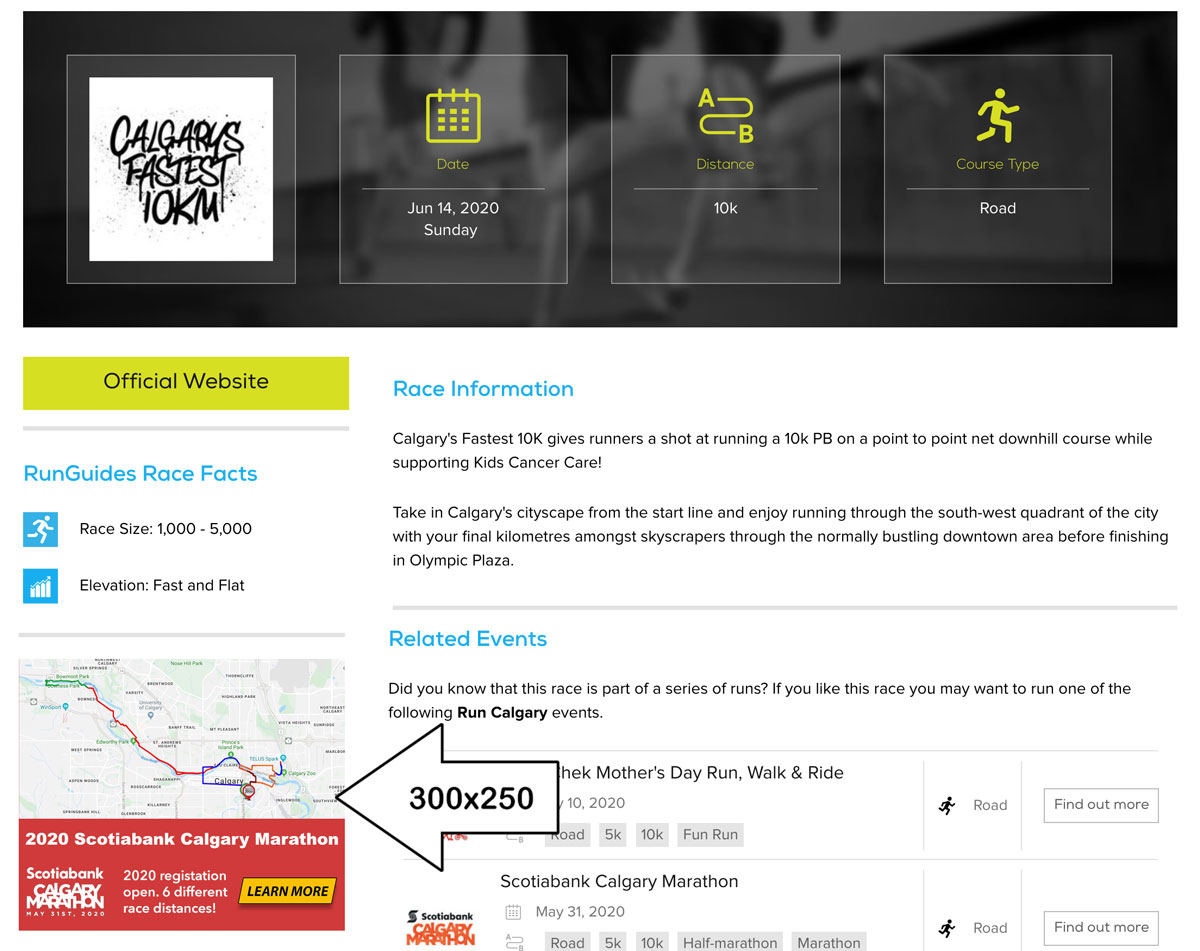
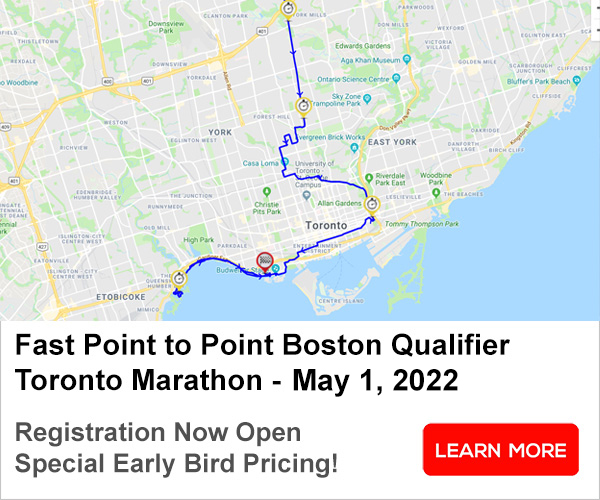
- 600 x 500 and 300 x 250 banner for the medium rectangle
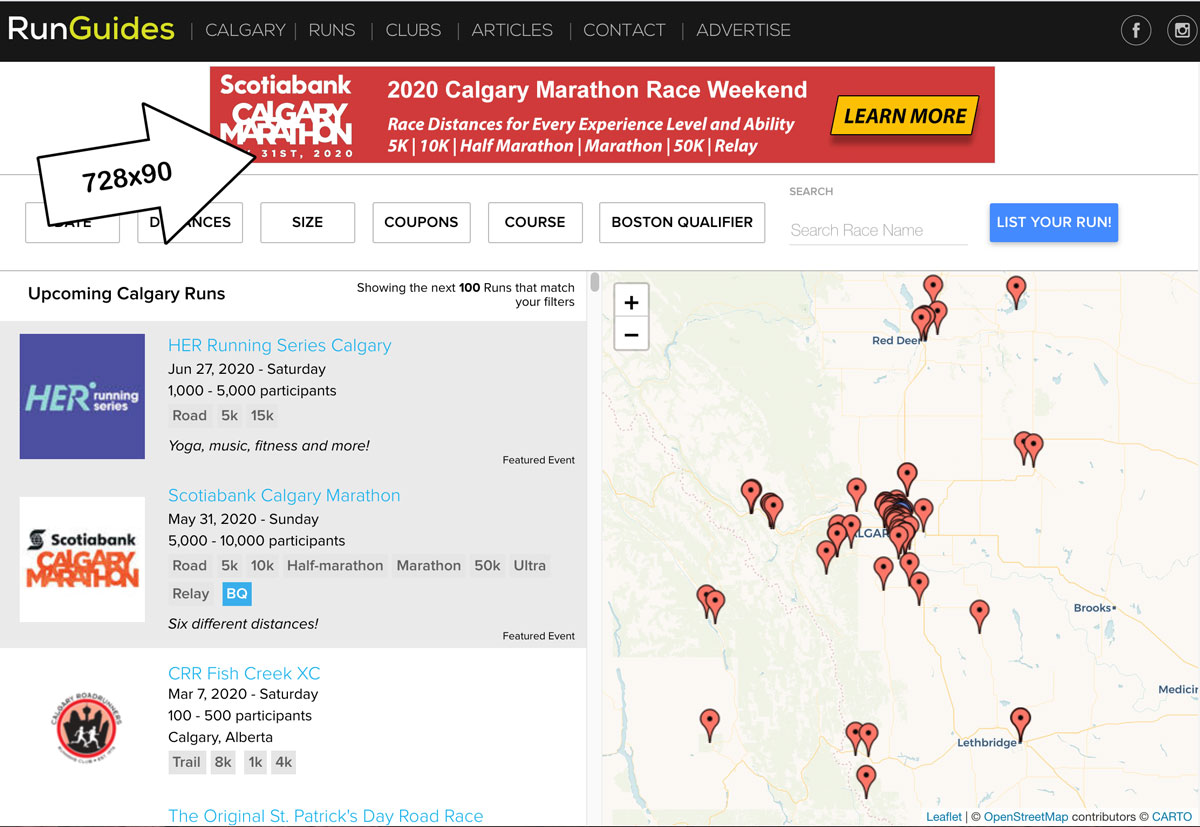
- 1456 x 180 and 728 x 90 banner for the leaderboard
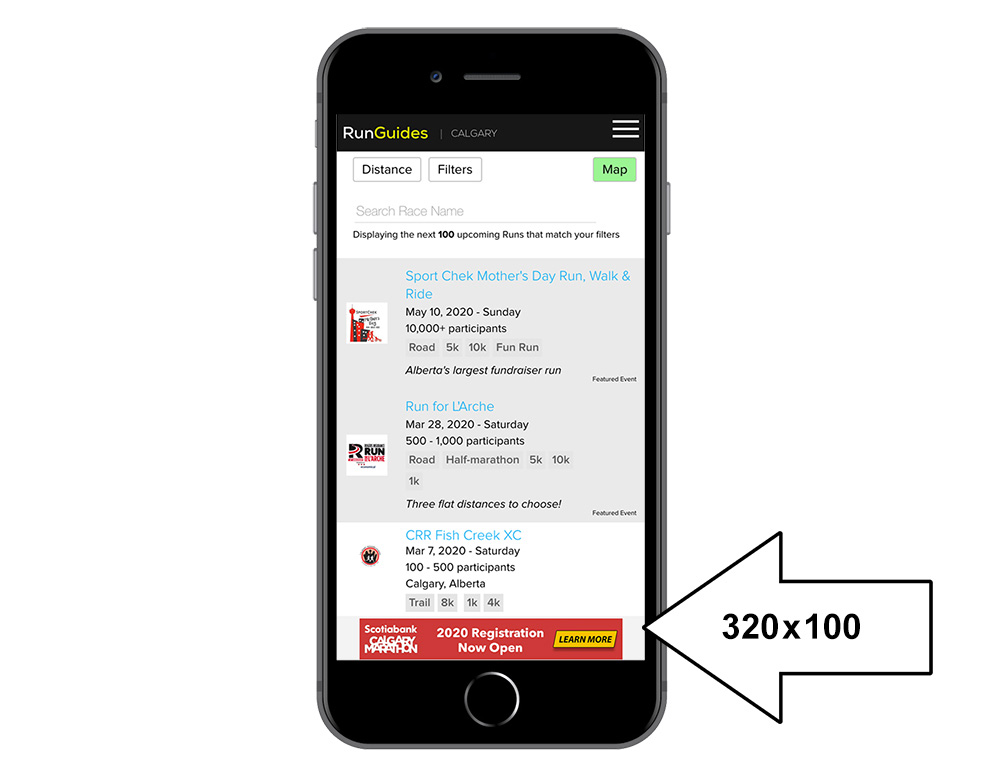
- 640 x 200 and 320 x 100 banner for smartphones
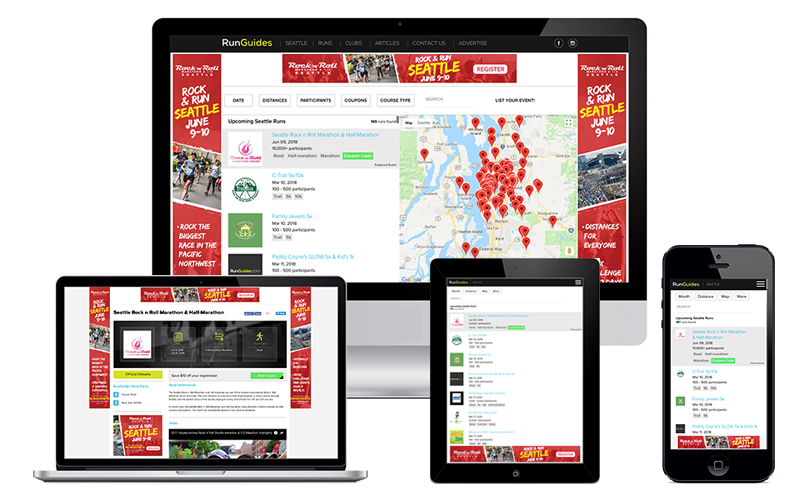
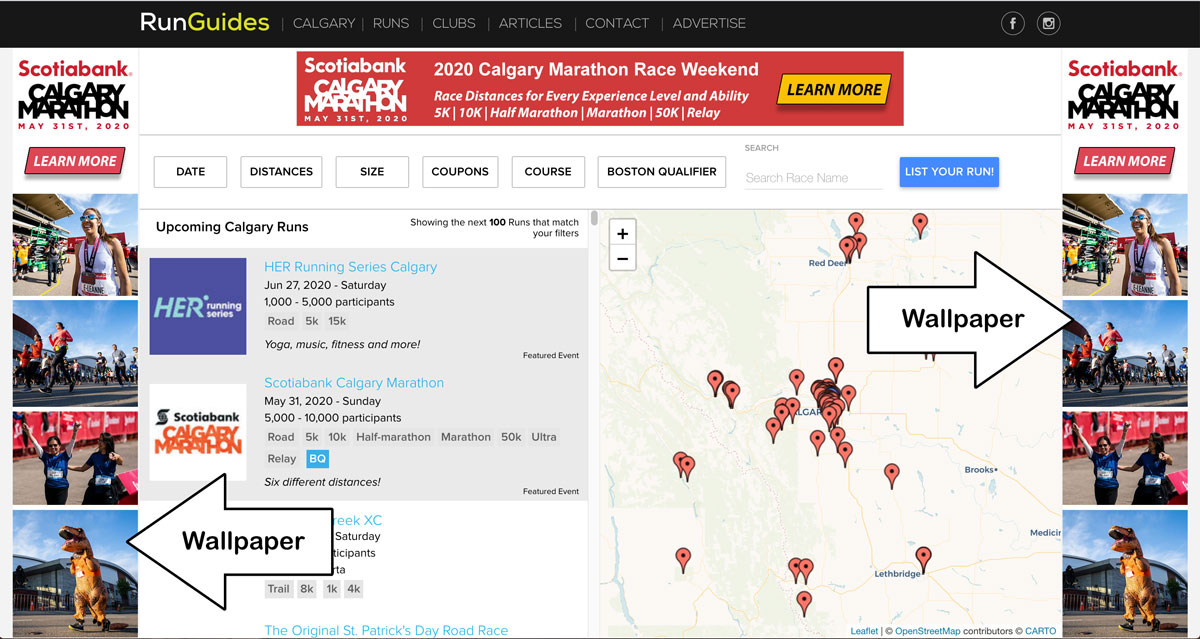
- 300 x 1500 left panel wallpaper (if applicable to your campaign)
- 300 x 1500 right panel wallpaper (if applicable to your campaign)